新しいmacを買ったら最初に入れるものたち
ここ最近新しいmacの環境構築を何回もやって自分が最初に何を入れるかだいたい決まってきたので覚書も兼ねて書き出してみました. 完全に私流です.
目次
- app storeから
- web から
- コマンドから
- 環境設定
- その他に使ってみてよかったもの
app store から
- slack これは説明は必要なさそう
- Notebook メモ帳として使っています.綺麗なのにそんなに重くないです.アカウントでログインできるので複数のパソコンで使えます.

webから
- Google Chrom
https://www.google.co.jp/chrome
拡張機能が便利なのでデフォルトのWebブラウザはこれにしてます.
- VSCode
デバッグがしやすいのと,ファイルの検索機能が結構使えるのでよく使いますが,最近は黒い画面に憧れてvimに移行しようとしてます. X code https://www.iterm2.com
iTerm2 https://www.iterm2.com
ターミナルはこれを使っています.Docker https://docs.docker.com/docker-for-mac/install
チームで開発するときの環境統一に使います.Mi https://www.mimikaki.net/
テキストエディタです.改行コードが違っても文字化けせず表示してくれるので,windowsでいじったファイルはここで修正したりします.- Word, Power point, Excel
学校の課題で使うので入れてます. web版は重くならなくて良いですが,数式を書いたり大量のデータのグラフ化したりするのはできないのでこちらを使います.
コマンドから
- Home brew
- fish
予測がかなり強いです.あとはデザインを変えたりブランチを表示したりする設定が割と簡単にできます. - fisherman
fishを使うなら入れておきたいやつです.よく開くワークスペースを覚えてくれるので作業が早くなります. vim
これは使い始めたばかりです.作業がキーボードだけでほぼ完結できます.黒い画面だけのイメージでしたが,かなり拡張性があって綺麗になりました.今はこんな感じで表示できるようにしています.

Git hub
ソース管理だけだと最初は思っていましたがプロジェクトのタスク管理もできるのを知って学校の開発組に広めたら好評でした.自分のページも近々作りたい..
環境設定
日本語切り替え
「control」+「spase」の切り替えはめんどくさいので 「caps lock」で切り替えられるようにします.
「環境設定」→「キーボード」→「入力ソース」→ caps lock の設定を変更
 オフ→英語 オン→日本語 に設定
オフ→英語 オン→日本語 に設定
トラックパッドの設定
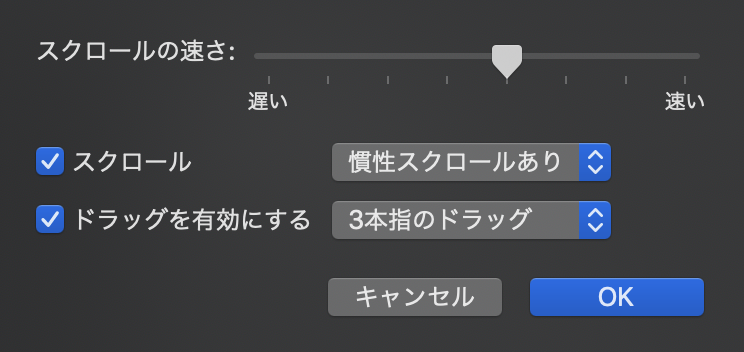
三本指でドラックができるようにします.
「環境設定」→「アクセシビリティ」→「マウスとトラックパッド」
→「トラックパッドオプション」→ドラッグを有効にするにチェック

他にも使ってみてよかったもの
この辺はまた今度説明を入れるつもりです.
- Wonderlist
- Source tree
- brakets
class passが無いと言われる
vscodeでjavaのデバッグ環境を作った話の続きです。
vascde 拡張機能のJava Extension Pack を使ってデバッグができるようにしました。

この過程で
"filename isn't on the classpass."
というエラーが出ました。

classpathって何..
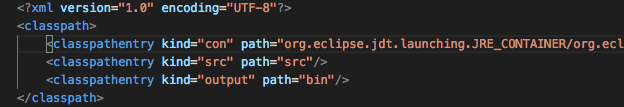
どうやらvscodeでは project/.classpath の中に書いてあるパスを参照してクラスを探しているようです。
.classpass

path="src"
という記述があるように,src配下に置いたファイルのクラスは参照できるようになります。
それ以外の場所にファイルを置きたい場合は
<classpathentry kind="src" path="folder name"/>
と記述すると folder name 配下のファイルのデバッグができるようになりました。
VSCでJavaのデバッグをする(mac)
学校でjavaを使う課題があるためよく使っているvscでデバッグができるようにしてみました。
1.JDKのインストール
まずはjava自体のインストール。
$ java -version
これで何も出てこなかったらJDK ( java development kit )をインストールする必要があります。
ここから今回は Java SE Development Kit 8u191 の Mac OS X x64 をインストール。
Java SE Development Kit 8 - Downloads
インストールが終わったら,$JAVA_HOME の設定をします。
まずはJAVA_HOMEに設定する場所(使うjavaのパス)を調べます。
$ /usr/libexec/java_home
$ export JAVA_HOME=
さっき出てきたパス
これでJAVA_HOMEの設定完了です。 設定できているかは以下のコマンドで確認できます。
$ echo $JAVA_HOME
2.VSCの設定
まず ⌘ + , で設定画面を開き,「設定の検索」に javahomeと入力。
「settings.jsonで編集」を選択します。

 このような記述があるとと思うので,「ペンのアイコン」→「設定にコピー」を選択し設定を書きかえます。
このような記述があるとと思うので,「ペンのアイコン」→「設定にコピー」を選択し設定を書きかえます。
"java.home": "さっき出てきたパス"
メニューバー →「ターミナル」→「タスクの構成..」 → 「テンプレートから tasks.json を生成」→「others」(これは任意)
を選択。
作られた vscode/task.json の中身を以下のように書き換えます。
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "mvn compile"
}
]
}
$ mvn --version
でmvnがインストールされているか確認し,されていない場合以下のコマンドでインストール
ここまでで実行ができるようになります。 次にデバッグ関係の設定をしていきます。
メニューバー →「デバッグ」→ 「タスクの構成を開く」 すでにクラスが定義されているjavaファイルがあればaunch.jsonに自動で書き込まれているはずです。
{
"type": "java",
"name": "デバッグの種類を選択するときに表示する名前",
"request": "launch",
"cwd": "${workspaceFolder}",
"console": "internalConsole",
"stopOnEntry": false,
"mainClass": "クラス名",
"args": "",
"projectName": "プロジェクトの名前(プロジェクト一番上のフォルダ名)"
}
これで,画面左上の三角ボタンをクリックすると先ほど設定した"name"の一覧が表示され,対象を選択したらデバッグが始まるようになります。 src/ の配下に javaファイルを置けばうまく行きますが,他の場所に置く場合はまた別の設定が必要。これについては近々書こうと思います。
参考にした記事
株式会社ビルディットでのサマーインターン
5月から2ヶ月半、株式会ビルディットのインターンシップに参加させていただきました!
株式会社ビルディット
圧倒的に成長したい
そもそも私がビルディットのインターンシップに参加したのは,学校での勉強だけで自分が技術者になれる気がしないと思ったことがきっかけです.学校で学ぶことは専門的な内容が多いですが,これが実際にどうサービスに活かされるのか,今まであまり実感がわきませんでした.実戦を通して今まで勉強したこととリークさせらたらと考えていました.
また理数系が好きで高専に入ったのですが入学後吹奏楽にどっぷりハマり,プログラムは授業でしか書いていませんでした.この差を取り返したい,という思いでした.
最初の面接
インターンで何をやるか社長の富田さんと相談. この時の私のプログラム歴が
・C言語 ...2年半くらい(学校でやってた)
・python ...1ヵ月
・ruby ...2週間
ほぼC言語しか書いたことがなく,できることも具体的に
イメージできてない状態でかなり助言をもらったと思います.
もう一人のインターン生
同い年ですが彼はjavascriptとpythonの技術スタックがありかなり助けられました. 彼もインターンのブログ書いてると思うので見てあげてくださいー
やったこと
本記事には技術的なことよりは,どうプロジェクトを進めていったかについて書いていこうと思います.
まず勉強
まずは4日ほど,会社の人に教えてもらいながらjavascriptの勉強.
↓使った教材
progate (公式HP)
nodeschool (公式HP)
Diggerプロジェクト
インターンの課題として,sakakendoとチームを組んでDiggerというサービスを製作しました.
リリースしたやつです.→Digger
簡単に説明すると、ツイッターからファボした投稿の分析をして興味のありそうな投稿を通知します.通知する投稿のフィルターには感情分析も使ったのでポジティブな投稿だけ見ることもできるようになっています.詳しくは新しく記事を書こうと思います.
プロジェクトの進め方
プレスリリースとインセプションデッキを書く
誰のために作るのか、どんな機能があるか書きます. 難しかったのが,やらないことを決めるところですね.本当に欲しい機能が何なのか考えるきっかけになりました. 2ヶ月半の中でもこれを見返すと方向性がずれてることがあったので優先順位の指針にしたり軌道修正 ができたり後々にも役立ちました.これは学校でやる開発でも書くようにするべきだと思います.1日の終わりに進捗と明日のタスクを共有
これは優先順位が二人でずれてきたと感じて途中から足しました. ここで分担を細かく調整したりしていました. 全体的にsakakendoは環境構築や全体設計,私は分析系と個々の機能実装をすることが多かったです.スプリントを切る
プロジェクトを進める時の小さな区切りをスプリントと呼ぶらしいです. 今回はだいたい一週間ごとにスプリントを切って, 最初に次のスプリントまでのタスクを考えます. 終わった後の振り返りでは Keep, Problem, Tly を書き出しました. 最初はあーなんか学校のレポートみたいだなと思っていたのですが,例えばgithubのissueの粒度について言及するところなど,目をつけるところが違いました.必須な機能を明確にする
これはリリースの前にやったことです.改めて残タスクをみると,これ必須ではないなーと思う機能がかなりありました...成果発表
 最後に社内プレゼンという形でどんなものを作ったか発表しました.
質疑応答ではもっと良い分析の仕方や,サービスの使いかたの広がりなど,前向きな意見をいただきました.
最後に社内プレゼンという形でどんなものを作ったか発表しました.
質疑応答ではもっと良い分析の仕方や,サービスの使いかたの広がりなど,前向きな意見をいただきました.
得られたこと
細かいスパンで振り返りと進め方の見直しをしていたので、前に自分が書いた振り返りを読んでみるとかなり変わっていて成長を実感できました. 例えば,issueの開始条件と終了条件が曖昧になって一回のプルリクエストでの変更にまとまりがなくなったことがあり,特にissueをどう作るかはインターンの前と後で大きく変わりました. が,まだまだ自分が納得のいく粒度で作るのは難しいです..
サーチ力に関しても,ビルディットの方々やsakakendoが何か調べるときにどういうプロセスを踏むのか盗もうとしてるんですが,なかなかものにできないですね. 英語のドキュメントの苦手意識は軽減しましたが調べる力をもっとつけたいです.
他には環境の統一の仕方を色々試してみたり,チーム開発をしたことも良い経験になったと思います. ビルディットの人たちに機能や設計、デザインなど色々な方面からアドバイスを貰えたことで知見を広められ,考え方も変わりました.
終わりに
インターンでの課題はひと段落しましたが,その中でこれもっと深くやりたいなあと思うことがたくさん出てきて,それにとりかかるのが楽しくもあります. ビルディットの方々は,忙しいのにも関わらず個々のレベルに合わせて丁寧に説明してくださるので質問しやすい良い環境なのが素直にすごいなあと思います.
今後はアルバイトとしてビルディットで働かせてもらえることになりました. 足りないところが山ほどあるので,早く戦力になれるように勉強します.
この夏,本当に良い経験ができました.
ビルディットの方々とsakakendo,ありがとうございました!